
はじめに
こんにちは!NRI の松岡です。 私は業務で React や Next.js を扱う機会が多く、6 月にオランダ・アムステルダムで開催された React Summit に参加してきました。 この記事では、React Summit の内容や現地での経験についてご紹介します! なお、この記事はJSNation の参加レポートの続きとなります。
What's React Summit?
React Summit とは React に関するカンファレンスで、GitNation Foundation という団体が主催しています。このカンファレンスは、JSNation の翌日に同じ会場で開催されました。 講演者には、Next.js や Redux、Vue、SolidJS の開発者等がいらっしゃいました。 本カンファレンスの詳細は公式サイトをご覧ください。
会場の様子
JSNation から React Summit への移行に伴い、会場全体の内装が一新されました。

オープニング
オープニングでは、参加者にとあるサイトの URL が連携されました。
参加者がスマホでその URL にアクセスし、サイト内でボタンを押すと、会場全体の照明やスクリーンが連動して変化する演出が行われました。

セッション
セッションは 9 時から 18 時まで、30 分前後の講演がありました。 また、JSNation と同じように、イベント参加者同士でディスカッションを行うディスカッションルームもありました。 講演内容は後日動画配信されたため、後で見返すことも可能でした。 こちらから動画を視聴することが可能です。
ここからは特に印象に残ったいくつかのセッションをご紹介します。
Invisible Hand of React Performance
このセッションでは、React の高速化に関する改善点として、useEffect、バッチ処理、Suspense が取り上げられました。 本セッションでは、聴講者参加型のクイズ形式で説明が行われました。 ここでは実際に出題されたクイズのうち、useEffect に関する 2 問を紹介します。
Q1. React 16.8 が登場した際、componentDidMount はほぼ完全に useEffect に置き換わりました。下記 React コンポーネントがレンダリングされた場合、ブラウザはどの色をレンダリングするでしょうか?

選択肢は以下の通りです。 a) 赤、次に青 b) 青、次に赤 c) 青のみ d) 赤のみ
A1. 正解はこちらをクリック
c) 青のみrender メソッドが呼び出され、仮想 DOM が更新されますが、この時点ではまだ実際の DOM は更新されていません。componentDidMount メソッドが呼び出され、実際の DOM が更新されます。この時点で document.body.backgroundColor = "blue";が実行され、背景色が青に変更されます。 結果として、最終的に背景色は青に設定され、赤は一瞬も描画されないため、ユーザーは赤い背景色を目にすることはありません。
Q2. 同じコンポーネントで componentDidMount の代わりに useEffect を使用した場合、ブラウザはどの色をレンダリングすると思いますか?

A2. 正解はこちらをクリック
a) 赤、次に青最初にコンポーネントがレンダリングされるとき、背景色は赤になりますが、すぐに useEffect が実行され、背景色が青に変更されます。
componentDidMount では、ブラウザが強制的にレイアウト計算を実行する必要があるため、遅延が発生します。一方、useEffect は次のフレームで実行されるため、ブラウザがレイアウトをクエリする前に計算してキャッシュできるようになります。これにより、強制的な再計算が不要となり、パフォーマンスが向上すると説明されました。
私は最近の React しか知らなかったため、過去の React から現在の React 18 への進化を学ぶことができ、とても勉強になりました。また、今後のアップデートにも期待が高まりました。このセッションは、発表者と聴講者が一体となりクイズ形式で進められた点も印象に残りました。
出典:Invisible Hand of React Performance (gitnation.com)
Anthony's Roads to Open Source - The Set Theory
発表者は Vue や Nuxt、Vite のコアチームメンバーであり、Vitest の作成者でもある Anthony 氏でした。彼が オープンソースソフトウェア(OSS)に取り組む過程で学んだ教訓と、OSS プロジェクトを成功させるための考え方やヒントについての講演でした。
OSS プロジェクトの人気を高めるために「集合の交差」と「集合の和」という考え方が重要だと述べていました。 「集合の交差」とは、対象者をニッチな領域に限定せず、より普遍的な可能性を模索することです。

一方、「集合の和」とは、複数のツールで統合できそうな普遍的な部分を見つけ、コミュニティを拡大させることです。

参加者から「オープンソースのメンテナーとして生計を立てたい人へのアドバイスは?」という質問がありました。これに対し、Anthony 氏は「フルタイムで OSS に取り組むことを目標にすべきではない。OSS は財政的に非常に厳しい。」と回答しました。
彼のように OSS の開発者として生計を立てていけるのはほんの一部であり、また、OSS を開発し続けて保守することの難しさを痛感しました。
出典:Anthony's Roads to Open Source - The Set Theory (gitnation.com)
Technically Included (The Best Kind of Included)
この講演は、設計と開発のギャップは React プロジェクトに悪影響を及ぼすが、実装プロセス全体にデザイナーを参加させることでそのギャップを埋めることができるという内容の発表でした。
デザイナーが完璧なデザインを作成し、プロダクトマネージャーが仕様を端から端までカバーしても、それがコードに実装されなければユーザーに届くことはないです。

開発者とデザイナーは、以下の 3 つのプロセスを通じて協力する必要があると主張していました。
- ツールとプロセス: こまめにフィードバックできるように、開発者以外も実装中の成果物を確認できるように環境を整えるべき
- 共通言語の構築: 用語や既存の理解において衝突が発生しないようにすべき(例:「ドロップダウン」と呼ぶのか「セレクト」と呼ぶのか)
- 変化の受け入れ: 専門職として成長するにつれてお互いの職域が徐々に重なり始めているため、技術的な議論にデザイナーも含めるべき

ツールやプロセスにおいて共通の言語を確立し、誤解やミスを避け、信頼関係を築くことが重要だと述べていました。
私は以前、デザイナーが作成した React のモックに開発者として実装を加えた際、CSS がずれたりあたらなかったりして、再度デザイナーに CSS を調整してもらった経験があります。手戻りを減らし、デザイナーと開発者が効率的に作業を進める方法を見つける必要性を改めて実感しました。 また、Fluent2という Microsoft のデザインシステムの紹介もあり、ぜひ使ってみたいと思いました。
出典:Technically Included (The Best Kind of Included) (gitnation.com)
Open Source Awards Ceremony
React に関連した OSS の授賞式が行われ、4 つの部門で賞が授与されました。 それぞれの部門で表彰されたプロジェクトをご紹介します。
今年躍進した部門 react-strict-dom Web およびネイティブ用のスタイル付き React コンポーネントの開発を改善および標準化することを目的とした、React DOM と StyleX の統合ライブラリ
エキサイティング部門 React Native visionOS visionOS(Apple が開発している Apple Vision Pro に搭載される空間コンピューティング OS)アプリを作成できるライブラリ
生産性向上部門 NativeBase Android、iOS、Web 全体で一貫した UI を構築するための、React Native および Web 用のモバイルファーストライブラリ
面白いプロジェクト部門 React Server Components in Go(strike) React サーバーコンポーネントを作成可能なライブラリ
受賞した OSS だけでなく、エントリーされた OSS の紹介動画も流れたため、多くの面白い OSS を知ることができました。 試してみたい OSS がいくつもありました。
オンラインセッション
React Summit2024 では当日に会場で行われるセッションだけでなく、オンライン上でのみ公開されるオンラインセッションもありました。
オンラインセッションの方も聴講しましたので、2 つほど紹介いたします。
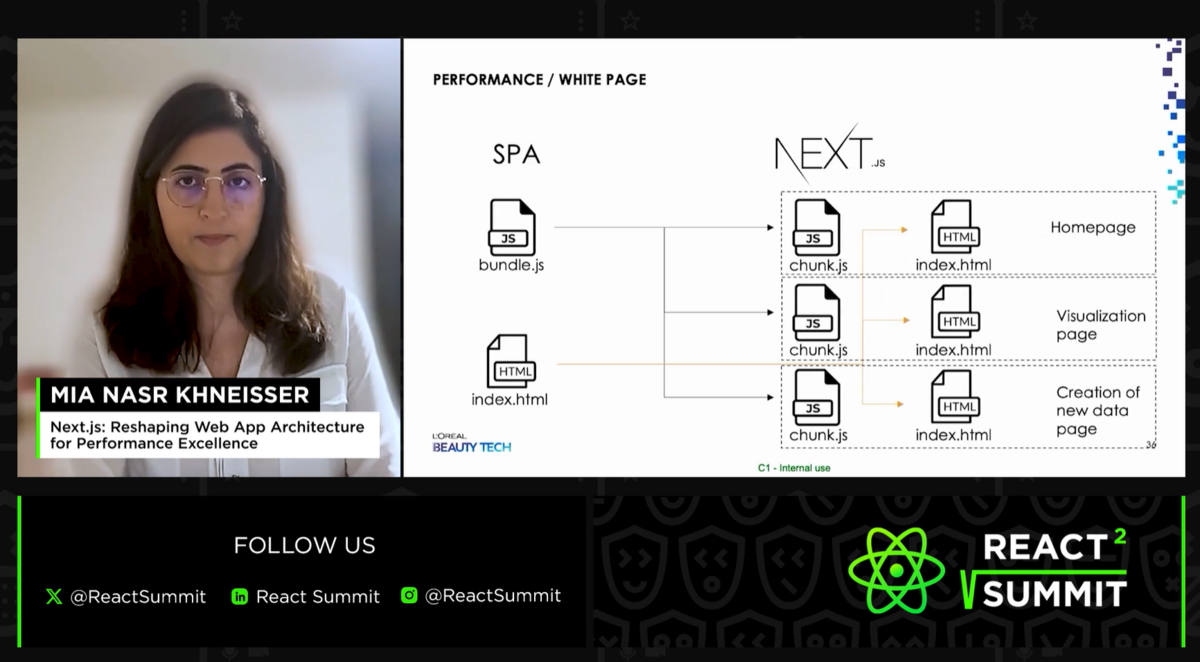
Next.js: Reshaping Web App Architecture for Performance Excellence
この発表では、パフォーマンス向上のために Next.js を使用し、Web アプリのアーキテクチャを再構築する方法について紹介されました。
発表者の方が開発していた Web アプリでは、画面にデータが表示されるまでに、ブラウザがサイズが大きい JS ファイルをダウンロードして React を実行する必要があったため、2 秒間白いページが表示されていました。 これを Next.js に移行した結果、index.html ファイルと Bundle.js ファイルをページごとに複数のファイルに分割するプロセスが合理化され、自動コード分割が提供されたため、Web ページの初期読み込み状態が改善され、ユーザーエクスペリエンスが向上したとのことでした。

ただし、Next.js に頼らず、レンダリングを正しい方法で行うことも重要だと述べていました。
出典:Next.js: Reshaping Web App Architecture for Performance Excellence (gitnation.com)
AsyncLocalStorage vs. React Context
Cloudflare 社の開発者によるセッションでは、AsyncLocalStorage と React Context の概念について説明がありました。
AsyncLocalStorage は、Node.js から取り入れられ、WinterCG によって標準化された API で、親コンポーネントから複数のコンポーネントを経由せずに値を取得する際に便利とのことです。サーバーサイドでの処理結果や状態を React アプリに渡すための「橋渡し」を行ってくれます。 一方、React Context は、親コンポーネントで Context インスタンスを作成し、子コンポーネントで使用できる仕組みです。React 18 のレンダリング方法として、クライアントが Edge にリクエストを送り、Region に送信されてサーバーサイドの処理が行われることがあります。この場合、Region では React Context を扱うことができません。

React Context を使うべき時と AsyncLocalStorage を使うべき時があると述べていました。
出典:AsyncLocalStorage vs. React Context (gitnation.com)
ワークショップ
カンファレンスの前後には、オンラインで開催されるワークショップもありました。 私は「Build A Powerful Datagrid With AG Grid」という AG Grid データ表示ライブラリのワークショップに参加しました。 ワークショップでは、こちらのコース を講師の方とともに実施しました。 参加者は世界中から約 50 人ほどで、チャットで感想や質問が活発に交わされていたのが、日本とは異なり良い点だと感じました。
After Party、After After Party、Boat Tour
React Summit の終了後には、 After Party と After After Party が開催されました。
After Party では、DJ 区画とカラオケ区画に分かれて楽しむことができました。
世界中のエンジニアと交流できる貴重な時間を過ごしました。

また、次の日には Boat Tour があり、アムステルダムを巡るツアーが行われました。
主催者がエンジニア同士の交流機会を多く用意してくれている印象を受けました。

感想
- 海外カンファレンスに参加することで、世界で流行りの React のライブラリや機能について把握することができました。パフォーマンス系や Suspense が頻繁に話題に上がる印象がありました。また、React 19 を楽しみにしている人が多く、パネルディスカッションが開かれるほどの盛り上がりを見せていました。初めて知る技術や使用方法も多くありましたが、普段の業務で使用していたり、私が所属するフロントエンドチームで日常会話に出る技術も多々取り上げられていたりと、世界の技術基準とずれていないことを感じることができました。
- 日本人参加者は数人で、ほとんどが欧米の方々でした。
- ライブラリの開発者、コアメンバーはもちろんですが、国外の開発者と会話する機会も非常に貴重でした。カンファレンスの参加者との交流を通じて、英語がいかに大切かを実感しました。技術力を高めるためには英語力も必要であるということを実感しました。
- 参加者を楽しませるイベントがいくつも用意されていました。その一例として、スタンプラリーでスタンプを 5 個集めると景品の抽選にエントリーできるイベントがありました。
- 日本で開催されるカンファレンスとは異なり、セッション中に PC や紙にメモを取っている人がほとんどいなかったため、文化の違いに驚きました。また、日本人の発表と比べると、スライドの文字が少なく、口頭での説明が主流である印象を受けました。
おわりに
海外カンファレンスに参加し、技術面だけでなく技術以外のことも多く学び、たくさんの刺激を受けました。 また、国外の開発者と交流できたことも貴重な経験でした。 フロントエンド開発と英語学習のモチベーションが向上し、世界の開発者と深い議論を交わせるようになりたいと感じました。 そして、OSS のコントリビューターである講演者や参加者と話し、自分もいつかコントリビューターになれれば良いなと思っています。
最後にカンファレンスの 2 日間でもらったグッズを載せて、このブログを締めくくりたいと思います!

お問い合わせ
atlax では、ソリューション・サービス全般に関するご相談やお問い合わせを承っております。
関連リンク・トピックス
・2024/08/20 JavaScriptの祭典!! JSNation 2024 現地参加レポート!
・2023/06/20 NRI独自開発の最適化AIによってビジネスを変革!数理最適化チームの取り組みや「Fiboat」の魅力についてインタビュー!
-

採用情報
NRIの IT基盤サービスでは、キャリア採用を実施しています。様々な職種で募集しておりますので、ご興味を持たれた方は キャリア採用ページも ぜひご覧ください。
※ 記載された会社名 および ロゴ、製品名などは、該当する各社の登録商標または商標です。
※ アマゾン ウェブ サービス、Amazon Web Services、AWS および ロゴは、米国その他の諸国における、Amazon.com, Inc.またはその関連会社の商標です。
※ Microsoft、Azure は、米国 Microsoft Corporation の米国およびその他の国における登録商標または商標です。
※ Google Cloud、Looker、BigQuery および Chromebook は、Google LLC の商標です。
※ Oracle、Java、MySQL および NetSuite は、Oracle Corporation、その子会社および関連会社の米国およびその他の国における登録商標です。NetSuite は、クラウド・コンピューティングの新時代を切り開いたクラウド・カンパニーです。

 お問い合わせ
お問い合わせ